Google Analytics c’est un outil ultra complet qui permet d’avoir accès à une multitude d’informations sur le comportement des visiteurs de son site. Mais Google Analytics a aussi un gros défaut : il pèche dans la retranscription de ces informations… En d’autres termes, on peut tout savoir mais l’accès à certaines informations est parfois plus compliqué qu’il n’en ait l’air.
Ainsi, ces dernières deviennent parfois compliquées à exploiter pour un non initié aux problématiques analytiques et on se limite souvent à la consultation des stats de base : visites, taux de rebond, etc. Certains utilisateurs plus intéressés auront configuré des objectifs mais sans aller beaucoup plus loin malgré tout.
Afin de vous permettre d’aller plus loin, je vous propose aujourd’hui 10 fonctionnalités méconnues, puissantes, faciles à utiliser et avec des actions concrètes à planifier derrière !
1. Les alertes personnalisées (Custom Alerts)
On connait tous Google Alert mais on connait moins les alertes personnalisées de Google Analytics. Ces dernière font à peu près la même chose : elles vous envoient un email dès lors qu’un événement ou une action se produit.
Exemples d’alertes qu’il est possible de mettre en place :
- Recevoir un email dès lors qu’une vente est réalisée (même si les modules de paiement le font déjà, on peut configurer autant de mails que l’on souhaite facilement)
- Recevoir un email dès qu’une page 404 est consultée
- Recevoir un email dès lors que le trafic référent augmente de plus de 20% (pour être alerté de grosses publications)
- Recevoir un email dès lors que le trafic organique (SEO) diminue de plus de 30% (pour constater des pénalités/un problème inhabituel)
- etc : votre imagination est la limite
Pour ça, rien de plus simple, il faut se rendre dans l’onglet Admin de votre compte (en haut de l’interface une fois identifié), puis aller dans la vue qui vous intéresse et cliquer sur Alertes personnalisées :
2. Les dimensions personnalisables (Custom Dimensions)
Une dimension en langage analytique, c’est une segmentation. Sans configuration, vous trouvez beaucoup de dimensions pré-programmées dans l’interface de base Google Analytics.
Vous avez les dimensions de trafic qui apparaissent notamment dans l’onglet Acquisition (c’est-à-dire la segmentation par canal d’acquisition : recherche organique, trafic direct, etc.), vous avez les dimensions géographiques avec les pays, les régions etc.
A côté, vous avez des métriques qui vous permettent d’analyser ces segments : durée de visites, pages par sessions, taux de rebond, conversions, etc.
Pour aller plus loin dans l’utilisation de Google Analytics, vous pouvez très bien imaginer mettre en place des dimensions personnalisées : autrement dit, segmenter votre trafic comme bon vous semble.
Exemples de segmentations possibles (et donc de dimensions possibles) :
- Internautes logués vs. Internautes non logués
- Segmenter votre site en fonction de son contenu (et/ou répertoires) : blog, shop, catégories etc.
- Segmenter votre blog en fonction des différents contributeurs/auteurs
- Internautes ayant achetés plusieurs produits
- Internautes inscrits à la newsletter
- Internautes ayant réalisé un objectif
- A peu près tout ce que vous voulez
Ca demandera peut-être un peu plus de mettre les mains dans le cambouis que les autres points, mais c’est tellement puissant que ça en vaut la peine. Le doc officielle si ça vous intéresse : https://support.google.com/analytics/answer/2709828?hl=fr. A souligner qu’il existe des dizaines de tutoriels sur la toile.
3. Utiliser les graphes sur l’interface Google Analytics
On sait tous que l’interface de base possède de nombreux graphes mais on ne les utilise pas nécessairement à leur juste valeur.
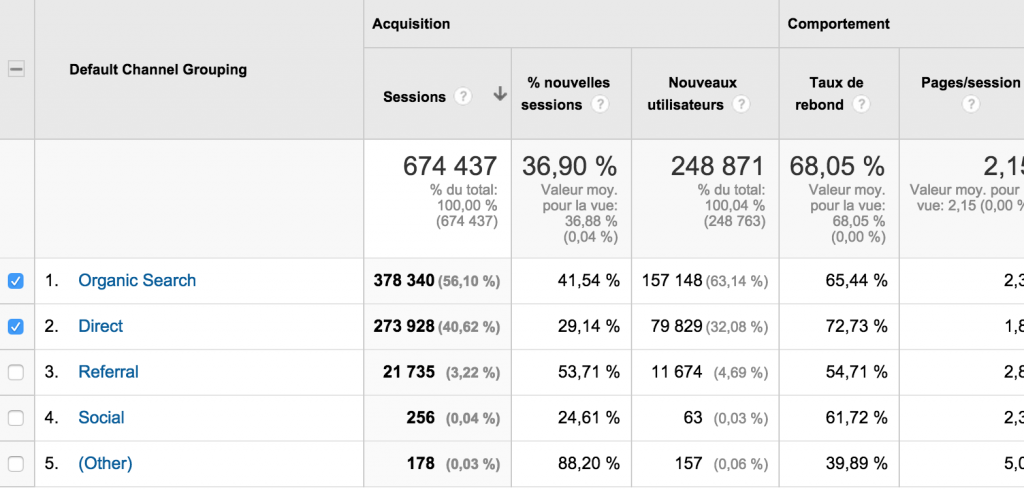
Un simple trick consiste à cocher les cases qui se trouvent à côté des dimensions pour les faire apparaître sur les graphes :
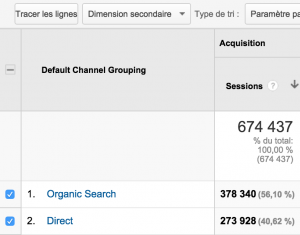
Puis de cliquer sur la case juste au-dessus « Tracer les lignes » :
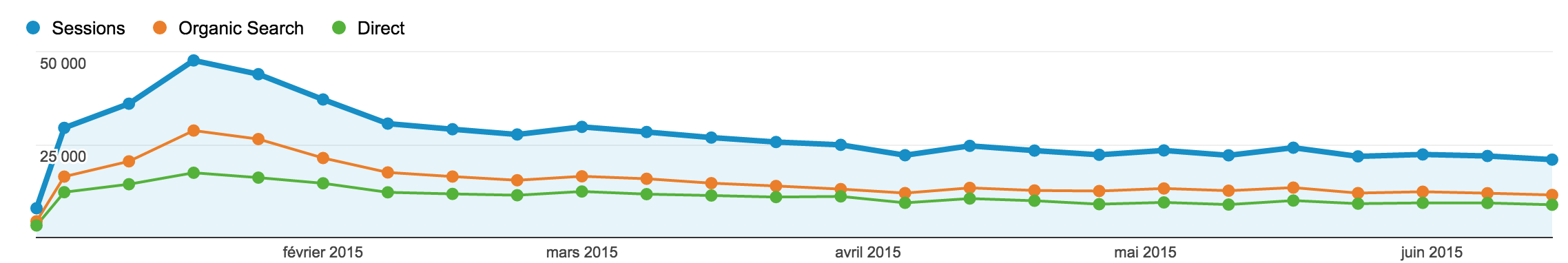
On remarquera que désormais le graphe s’est mis à jour avec plusieurs courbes :
4. Exploiter l’API Google Analytics
Je vois tout de suite monter au créneau les moins initiés au développement web mais il n’y a pourtant vraiment pas de quoi ! L’API Google Analytics permets d’exploiter les données d’un compte Analytics pour les retranscrire sur une autre interface.
Certes le langage javascript est omniprésent mais la documentation est relativement étoffé et même un débutant pourra arriver à des résultats intéressants.
On peut imaginer des dizaines d’exploitations possible mais j’en vois notamment 2 particulièrement intéressantes :
- Créer des reporting faciles à utiliser pour sa hiérarchie ou quiconque qui ne serait pas adepte au web et aux outils marketing. Même si Google Analytics peut sembler simple d’utilisation, on connait tous quelqu’un qui bloque ne serait-ce qu’à l’étape d’identification…
- Créer une mini interface web, facile d’accès et joliment présentée pour des clients ou collaborateurs
Plus d’infos et un mini tutoriel (en anglais) à cette adresse : http://online-behavior.com/analytics/embed-api
5. Les analyses comparatives (Google Analytics Benchmarking)
Sous l’onglet Audience se cache une fonctionnalité qui existe depuis 2008 et qui pourtant reste très méconnue. Il s’agit de l’analyse comparative ou du benchmarking dans la version anglaise.
Composé de 3 sous-menus, l’analyse comparative permet de comparer ses performances à des sites similaires d’un même secteur.
Le premier sous-menu permettra de comparer les canaux d’acquisition. Par exemple :
- Je ne fais pas de display et je constate que mes concurrents utilisent très largement ce canal
- Comment est le SEO de mon site en comparaison de mes concurrents
- La hausse de mon SEO est-elle dû à une saisonnalité ou est-ce mes optimisations passées qui payent ?
Le deuxième sous-menu permet de comparer, de la même manière les appareils et notamment les performances mobiles. Enfin, le troisième sous-menu, à savoir l’origine géographique des visiteurs, mettra en avant les opportunités de développement à l’étranger.
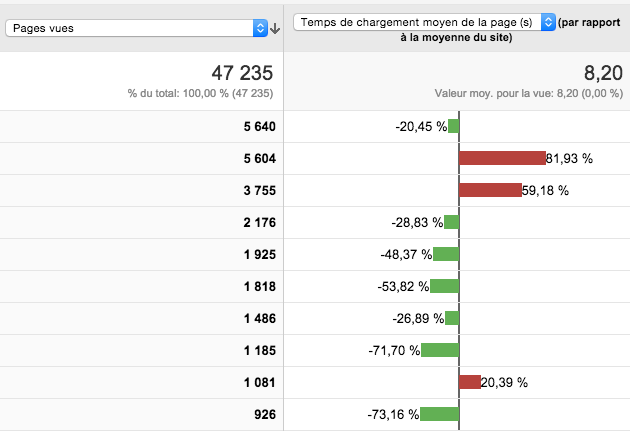
6. Vitesse de chargement par page
La rapidité de chargement est devenu un sujet central depuis que Google s’y intéresse. De nombreux outils ont vu le jour, plus ou moins développés, et presque tous s’interrogent sur la performance globale du site.
Pourtant, il y a un aspect qu’il ne faut pas omettre : toutes les pages d’un site ne sont pas égales. Certaines pages peuvent avoir des optimisations spécifiques. Ca tombe bien, Google Analytics a juste ce qu’il nous faut : une option permettant de constater les temps de chargement spécifiques de chaque page.
Cette option se trouve dans l’onglet Comportement, Vitesse du site, puis Temps de chargement par page. Vous constaterez alors les pages sur lesquels focaliser vos efforts :
7. Les annotations
Cela ne sera peut-être pas une révolution pour certains d’entre vous, mais les annotations sont une des fonctionnalités les plus utiles de Google Analytics, en plus d’être une des plus simple à utiliser.
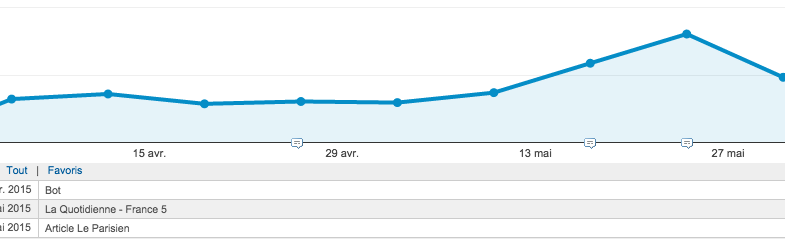
Lorsque l’on regarde la courbe de trafic global d’un site, il arrive régulièrement qu’on constate des fluctuations inhabituelles. Elles peuvent être dû à beaucoup de choses : lancement d’une campagne Adwords, lancement de display, arrêt d’une campagne, parution dans un grand média, etc.
Au final, la courbe connaîtra de manière très ponctuelle une hausse intéressante. Et quand bien même on sait à quoi est dû cette hausse à l’instant T, le temps passant, on aura tendance à l’oublier. C’est là que les annotations entrent en jeu puisque l’on peut renseigner le pourquoi du comment directement sur la courbe de trafic :
8. Télécharger des Tableaux de bord personnalisés (Dashboards)
Vous le savez sûrement, vous pouvez concocter vos propres tableaux de bord au sein de Google Analytics (et même programmer des envois d’emails automatiques). Mais vous pouvez également directement les télécharger depuis l’interface officielle de Google : https://www.google.com/analytics/gallery/#landing/start/
Vous y trouverez :
- Des tableaux de bord
- Des rapports personnalisés
- Des segments pré-programmés
Et ce, venant d’experts reconnus tels que Avinash Kaushik ou encore Justin Cutroni. A souligner que certains modules sont payants mais que la grande majorité est gratuite.
9. Activer le tracking des recherches internes du site
Google Analytics permet de tracer les recherches internes de votre site : autrement dit, il remontera tout ce qu’écrivent les internautes sur votre site. C’est vraiment très pratique et très recommandé de s’y intéresser, d’autant plus que l’implémentation est relativement simple.
Ca vous permettra notamment d’identifier ce qui intéresse vos internautes mais surtout ce qu’ils ont du mal à trouver sur votre site.
Elle est détaillée officiellement ici : https://support.google.com/analytics/answer/1012264?hl=fr.
10. Activer le tracking des interactions sociales
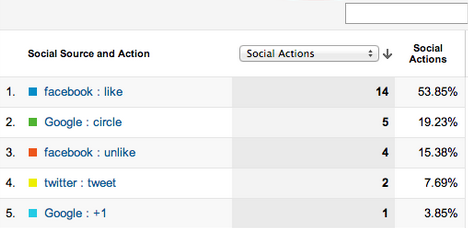
Google Analytics vous permet de remonter l’ensemble des partages qui s’effectuent sur votre site. L’implémentation est un peu plus lourde que pour les autres fonctionnalités puisqu’il faut traiter les réseaux sociaux un à un et implémenter du code pour chacun d’entre eux (pas nécessairement contraignant sur vous utilisez une solution de tag management comme Google Tag Manager).
L’intérêt c’est que derrière vous pouvez constater au global et/ou page par page le nombre de partages qui se sont effectués sur vos réseaux favoris : Facebook, Twitter, LinkedIn, etc.
A souligner le fait que Google+ est intégré de base dans Google Analytics.
La doc pour l’implémentation se trouve ici : https://developers.google.com/analytics/devguides/collection/gajs/gaTrackingSocial
Et pour constater les partages, il faut se rendre dans l’onglet Acquisition, Réseaux sociaux, puis Plug-ins :
Vous apprécierez peut-être également:
- Utiliser Google Alerts pour son site web
- Comment mesurer le succès de votre SEO ?
- 20 métriques pour mesurer la performance de son site web
- 10 petits tests pour mettre votre site à l’épreuve
- 25 idées pour ne plus perdre son temps








Merci pour ce récapitulatif. Je voudrais juste ajouter une chose. Beaucoup d’E-commerçants se plaignent d’avoir un taux de rebond élevé. Cependant, ce n’est souvent pas le vrai chiffre qui est indiqué. Il est souvent plus élevé donc faussé. Le souci, c’est que beaucoup ne pensent pas à exploiter un indicateur très utile dans GGA : les évenements. Il faut placer des évenements là où il faut pour réduire ce taux de rebond faussé. Un évenement peut très bien se traduire par un bouton pour afficher le numéro de téléphone, un onglet qui démasque du contenu dans la même page, un mouvement de scroll, un lien sortant, un lien de téléchargement de livre blanc etc. A partir de là, on se rapprochera de la valeur réelle du taux de rebond.
Hello Stéphane,
La taux de rebond est directement lié à une visite de page et non un événement : le fait qu’un événement ou un objectif soit réalisé n’a pas d’influence sur le taux de rebond. Cela dit, je suis d’accord avec toi sur 2 choses : l’importance des événements (indispensables même), et la nécessité de baisser le taux de rebond.
Attention toutefois, le taux de rebond ne doit pas devenir une allergie : il est naturel que sur certaines pages le taux de rebond soit élevé (fin de parcours, landing page mono formulaire, etc.) et la performance sur ces pages ne se mesurera pas à travers cet indicateur !
Hello.
Au contraire, pour moi, un événement déclenché génère un « non rebond ». C’est même une façon de mesurer un taux de rebond différent (par exemple en déclenchant automatiquement un événement au bout de X secondes).
Une source qui confirme cela : https://developers.google.com/analytics/devguides/collection/gajs/eventTrackerGuide#bounce-rate-impact
Bonjour,
Tout d’abord merci pour ces 10 fonctionnalités que je ne connaissais pas toutes forcément.
Ensuite, votre discussion sur le taux de rebond est assez intéressant et pour ma part, je serais plutôt mitigé.
Autant, je pense qu’il peut paraître opportun de prendre certains événements en compte autant d’autres …
Mais il est aussi vrai qu’il ne faut pas se focaliser sur le taux de rebond car certains pages, voire même certains sites sont destinés à avoir un taux de rebond important.
Super article !!
Merci pour l’info sur les tableaux de bord.
J’ai pas encore testé mais il semble y avoir quelques trucs intéressants.
@Christophe : bien vu le lien, tu as donc entièrement raison (ainsi que Stéphane). J’ai appris quelque chose 😉
@Bruno : d’accord avec toi sur la pertinence mitigée de l’influence des événements sur le taux de rebond. Surtout qu’en fouillant un peu, certains semblent suggérer de générer automatiquement un event dès lors qu’un utilisateur scroll sous une certaine limite, comme une preuve d’engagement et d’intéressement. Je pense que cela peut fausser les stats dans beaucoup de cas
C’est vrai qu’on a tendance à vouloir tout compliquer sur Analytics alors que finalement pleins de données peuvent-être exploitées à partir de fonction « basique ».
Quelques piqûres de rappel qui ne font pas de mal ! merci.
Merci pour les infos 🙂 En effet 2-3 choses que j’ignorais complètement. Pouvoir générer automatiquement des bilans et les envoyer automatiquement à nos clients ce serait une option à dev…