Un des principal objectif du travail d’optimisation SEO d’un site, c’est la structuration en silo de l’architecture. En effet, il y a quelques années, Google jugeait les pages d’un site une par une et classait chaque page en fonction de son intérêt respectif. De nos jours, Google juge les sites dans son ensemble et il aura tendance à regarder le lien sémantique entre deux pages. « D’où suis-je arriver pour visiter cette page ? Est-ce logique ? ». Cette logique se matérialise notamment par cette notion de silo qui catégorise les pages. Plus d’explications ci-dessous.
Qu’est-ce qu’un silo ?
Un silo, c’est un compartiment plus ou moins fermé de son site, une sorte de catégorisation de son offre. Elle est relativement évidente dans des sites e-commerce puisque le catalogue produit est en général de base organisé avec des catégories. Cette catégorisation théorique du catalogue se retrouve rarement dans les faits comprise par Google.
En effet, pour déterminer cette catégorisation, Google ne va pas se contenter de suivre le fil d’Ariane, il va regarder et analyser la navigation du site. Il va utiliser tous les liens internes du site pour établir des relations entre les pages : plus ces relations seront logiques, plus elles seront pertinentes et bienfaisantes pour le SEO.
Si votre page « Parapluie pour Enfants » est liée depuis la page « Parapluie » principale, alors on retrouve cette logique et ce lien sémantique. Mais si cette même page « Parapluie pour Enfants » est liée depuis la page « Clé USB en plastique », alors ce lien sémantique s’effondre, tout comme votre pseudo organisation en silo. Cela peut paraître évident mais 9 menus sur 10 de nos jours sont des menus fixes et donc non contextualisés : on rencontre donc très couramment ce type de situation.
Au final, la vision que l’on se fait de notre architecture qui ressemble souvent à ça :

Aura plutôt tendance à ressembler à ça :

La faute à une navigation mal maitrisée et à des liens hasardeux peu catégorisés.
Le problème avec ces questions d’architecture et de silo, c’est qu’il n’est pas toujours facile d’y voir très clair. Ainsi, on va utiliser un logiciel de visualisation de données, qui s’appelle Gephi, et qui nous permettra de faire une carte de l’architecture de notre site. Ca ne nous donnera pas toutes les réponses : le lien sémantique n’apparaîtra qu’en fonction de notre catégorisation manuelle au sein de l’outil, mais ça donnera une réponse claire et plus ou moins précise sur la pertinence de la navigation et de l’organisation des pages.
De quoi avez-vous besoin pour commencer ?
Pour commencer, il faudra s’équiper d’un outil de scan de site. En gratuit vous pourrez vous diriger vers Xenu, en payant vers Screaming Frog qui sera un peu plus facile à utiliser (gratuit si votre site fait moins de 500 pages).
Ensuite, il faudra télécharger Gephi qui est entièrement gratuit.
On peut également préciser que plus votre site est gros, plus les logiciels utiliseront de ressources. Par ailleurs, ils fonctionnent tous sur PC et Mac.
Préparer la visualisation de données
C’est la partie la moins sexy puisqu’il s’agit de récupérer des données puis de les mettre en forme. C’est à partir de ces données mises en forme qu’on pourra (facilement) générer des graphiques.
Pour cela, rien de plus simple : il vous suffit de lancer un scan de votre site avec Screaming Frog (ou Xenu donc, voire même un autre outil de scan). Une fois le scan terminé, on récupère les données qui nous intéressent : la liste des liens internes (explications ci-dessous).
Ensuite, la méthode diffère en fonction de l’outil utilisé. Je précise qu’il est plus simple d’utiliser Screaming Frog car vous pouvez traiter les données dans Excel. Avec Xenu, à priori il faut traiter les données directement dans Gephi (je n’ai pas trop creusé non plus, donc si vous maitrisez Xenu, n’hésitez pas à intervenir). Si vous utilisez Xenu, je décrirai la méthode un peu plus bas.
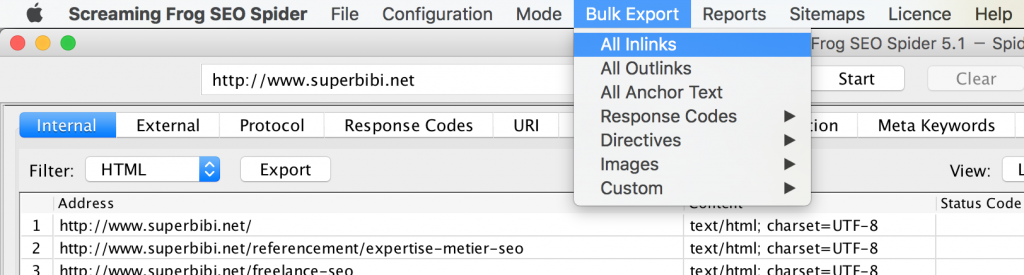
Si vous utilisez Screaming Frog, il vous suffit de cliquer sur Bulk Export puis « All Inlinks » :

A partir du fichier Excel obtenu :
- On va supprimer les deux premières lignes vides
- On va supprimer toutes les colonnes sauf les 3 premières (on garde donc Type, Source et Destination)
- On classe par ordre croissant (= alphabétique) la première colonne : Type
- On supprime toutes les lignes qui n’ont pas un Type HREF
- Une fois les lignes supprimées, la colonne Type ne nous est plus d’aucune utilité : vous pouvez donc la supprimer également.
- On sélectionne tout et on dédoublonne : Onglet Données puis « Supprimer les doublons » dans Excel.
- Dernière étape : il faut encore nettoyer un petit peu le fichier (bien que facultatif) dans l’optique d’avoir un graphe encore plus parlant. Pour cela, on classe par ordre alphabétique la colonne Destination, puis on supprime tous les fichiers images (qui finissent par JPG par exemple). De manière facultative, vous pouvez également renommer l’ensemble des liens externes pour mieux visualiser la perte de jus (par exemple remplacer toutes les adresses externes par EXT).
- Enfin, on renomme la colonne Destination en Target, puis on sauvegarde au format .csv (important car les fichiers Excel .xls ne sont pas gérés par Gephi).
Vous en avez terminé avec le plus dur. On va pouvoir passer à la visualisation des données. A souligner toutefois que cette étape sera à réaliser à chaque modification d’architecture (et donc de navigation) que vous effectuerez pour voir l’impact de vos changements sur la représentation visuelle.
Si vous utilisez Xenu, une fois votre scan terminé, il faut l’exporter au format .GV (dans Fichier, quelque chose comme « Exporter au format Graph »).
Ouvrons Gephi
Si vous utilisez Screaming Frog, vous en avez terminé avec le traitement des données (enfin presque). Si vous utilisez Xenu, vous allez devoir effectuer un tri comme on va le voir ensemble.
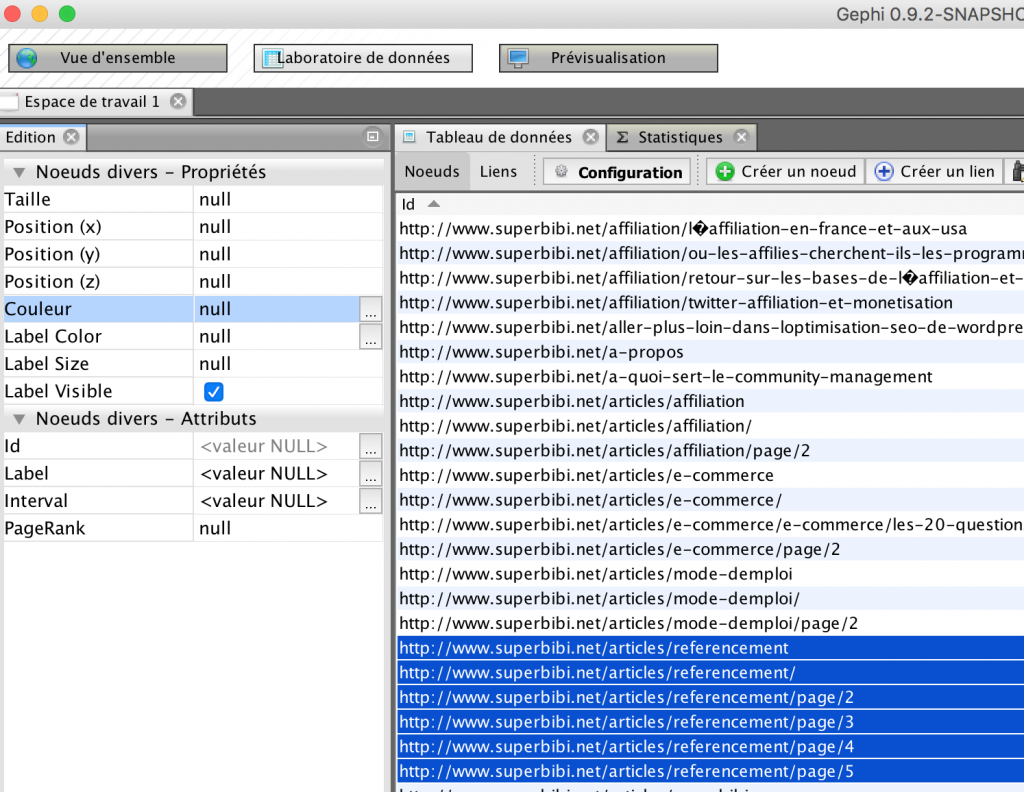
Dans un premier temps, mettons-nous dans la peau d’un utilisateur de Screaming Frog. Ouvrez donc un nouveau projet dans Gephi. Vous remarquerez 3 onglets en haut du logiciel : cliquez sur le deuxième, « Laboratoire de données ». C’est là qu’on va intégrer nos données et éventuellement les rendre plus lisibles en les colorant (facultatif).
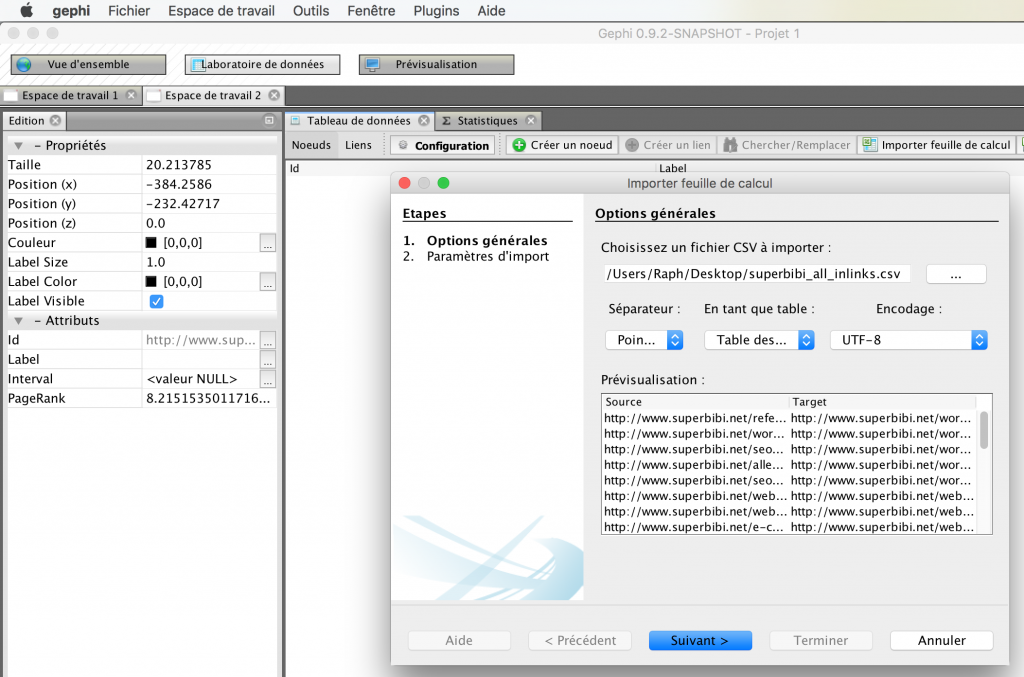
Pour cela, rien de plus simple, vous cliquez sur « Importer une feuille de calcul » puis vous sélectionnez votre fichier (au format .csv, n’oubliez pas). Et si vous avez bien suivi les étapes précédentes, tout devrait se faire automatiquement.
Pour en être sûr, assurez-vous que « Table des liens » est sélectionné dans « En tant que table » et que vous voyez bien deux colonnes « Source » et « Target ». Vous n’avez qu’à faire « Suivant » puis « Terminer » sans toucher à rien.

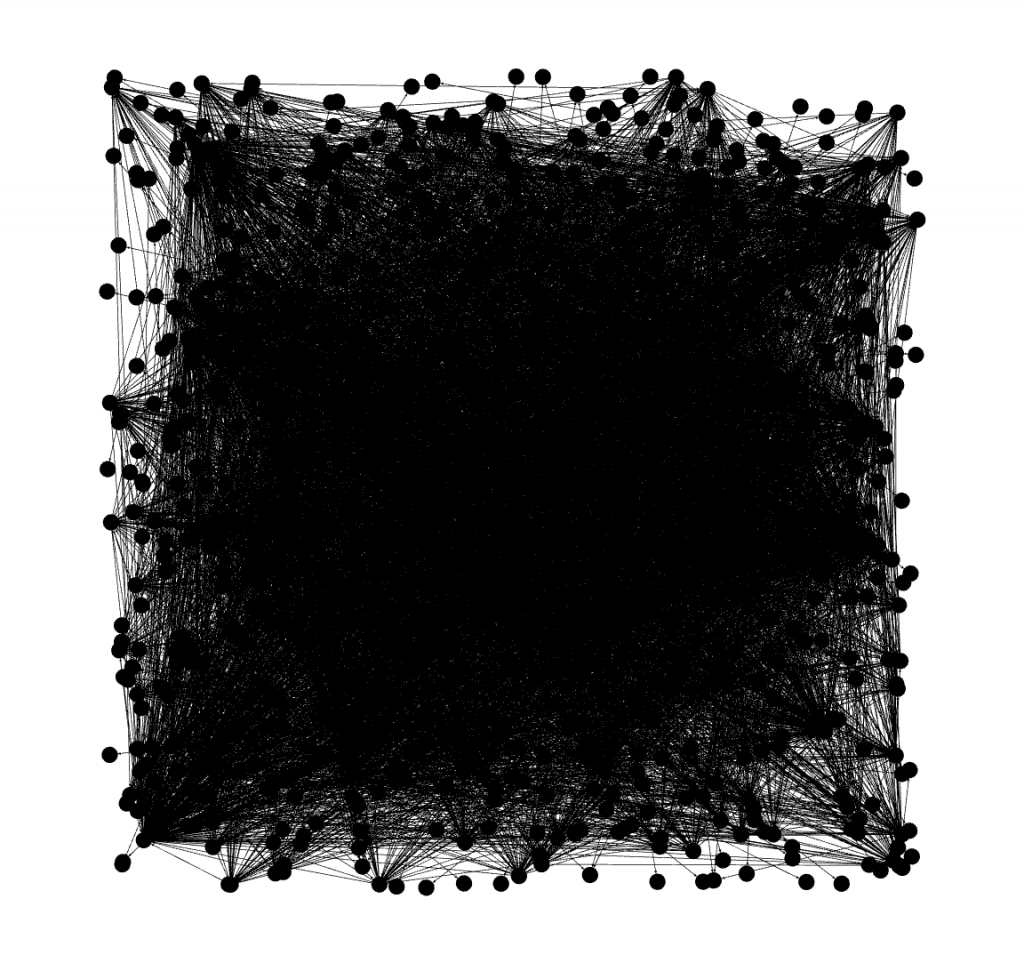
Vos données apparaissent dorénavant dans l’outil. Si vous cliquez sur le premier onglet tout en haut du logiciel « Vue d’ensemble », vous devriez déjà voir une énorme toile illisible toute noire. C’est que pour le moment tout s’est bien passé.
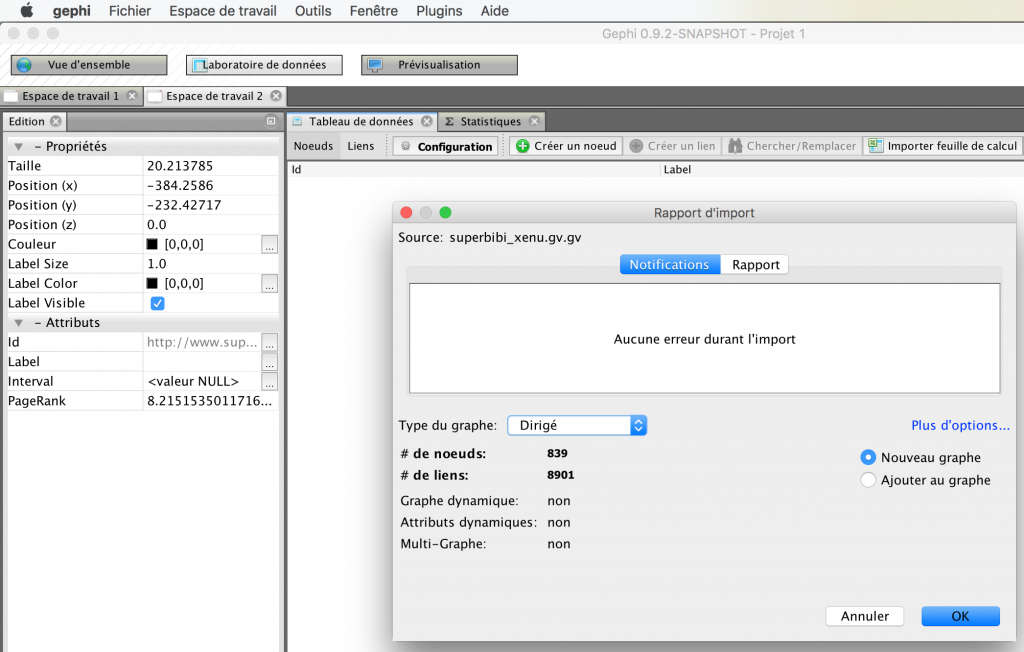
Si vous utilisez Xenu, vous pouvez ouvrir votre fichier .GV (Fichier, Ouvrir puis sélectionnez votre sauvegarde .GV). En théorie aucune erreur n’aura été détectée :

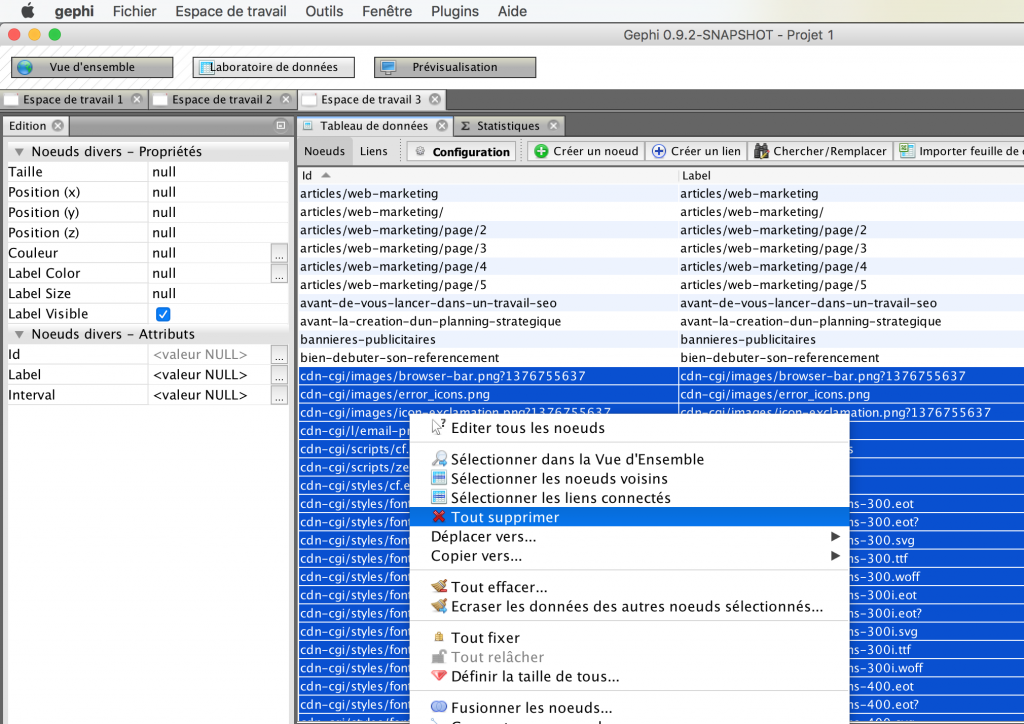
Assurez-vous ensuite d’aller dans le deuxième onglet du logiciel (« Laboratoire de données »). Là, vous allez devoir traiter vos informations : faites en sorte de ne garder que des pages HTML : supprimer tous les fichiers qui n’en sont pas (fichiers JS, CSS, Images, etc.). C’est un peu fastidieux mais c’est le problème de l’utilisation de Xenu.

Une fois cela effectué, si vous allez dans le premier onglet « Vue d’ensemble », vous devriez, à l’instar des utilisateurs de Screaming Frog constater une énorme toile illisible toute noire, ce qui est bon signe. Cette toile est constituée de points (1 point = 1 page) et de lignes (1 ligne = 1 lien) :

Rendre les données lisibles
C’est l’heure de récompenser tous vos efforts : on va pouvoir jouer avec ce graphe. Deux choses nous intéressent particulièrement :
- L’importance relative de chaque page au sein du site, ce qui me permettra de dire si les bonnes pages du site sont réellement bien mises en avant.
- La catégorisation en silo, ce qui me permettra de définir si mon architecture respecte le lien sémantique entre les pages et donc que mon site est bel et bien organisé en silo.
Première chose, on va cliquez dans « Fenêtre » puis « Statistiques » pour afficher des options supplémentaires. Un nouvel onglet devrait apparaître tout à droite, du même nom.
En vous rendant dessus, vous remarquerez notamment « Pagerank ». Cliquez sur Exécuter, puis OK. Sachez que vous pouvez vous amuser à jouer avec les autres statistiques si vous le souhaitez mais que je n’en parlerai pas dans cet article.
Vous pouvez fermer la petite fenêtre qui apparait, elle ne nous apporte pas grand chose. Ensuite, tout à gauche dans l’onglet « Aspect », vous devriez de base être sur « Noeuds ». Ici, vous pouvez cliquez à droite, sur l’icône avec des cercles, puis sur Attribut. Une liste déroulante devrait apparaître : sélectionnez Pagerank. Dans les tailles minimales et maximales, vous pouvez renseigner les valeurs qui vous conviennent. J’utilise en général 20 et 100. Il ne vous reste qu’à cliquer sur « Appliquer » :

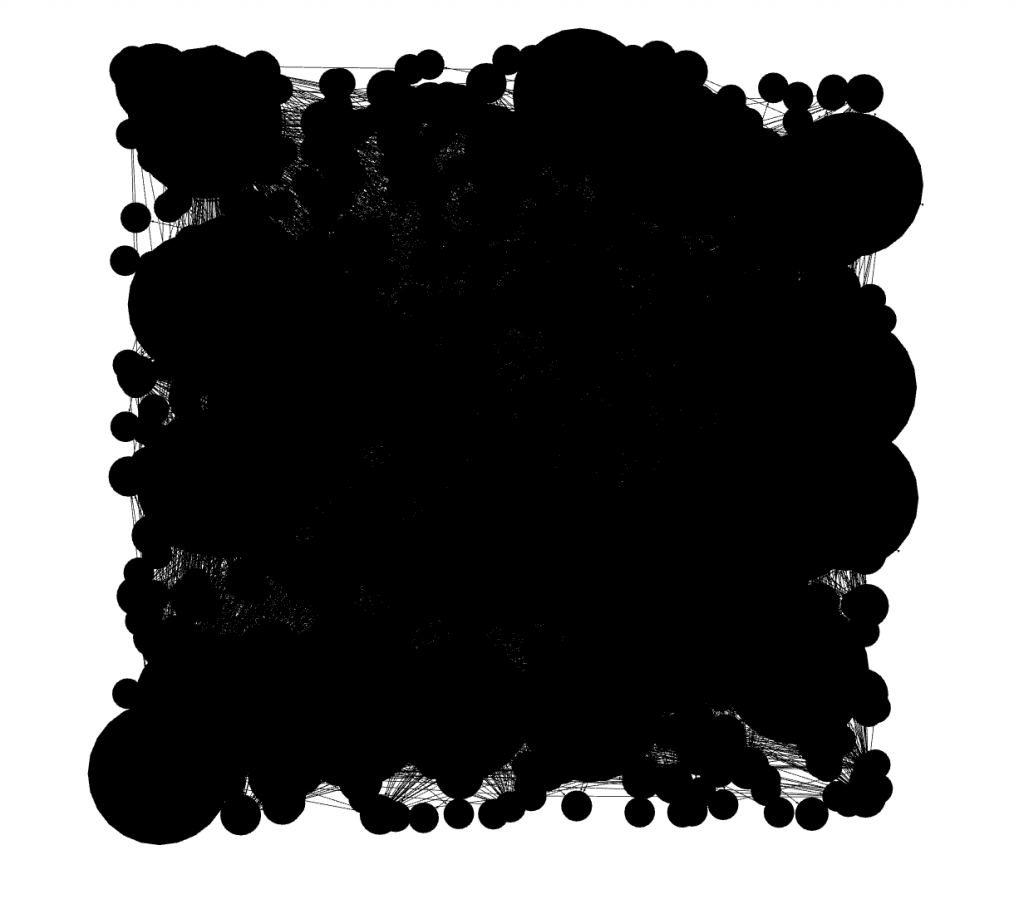
Vous venez juste de faire ressortir le Pagerank théorique de chaque page : non pas par une valeur allant de 1 à 10 comme pouvait le faire Google, mais de manière visuelle. Plus un point sera gros, plus la page reçoit du jus. Inversement, plus un point est petit, moins la page profite de la popularité de votre site (au niveau de la répartition interne).

Ce n’est pas plus lisible qu’avant mais on peut désormais lancer une spatialisation, qui permettra de mieux visualiser la notion de silo.
Cela se passe dans le bloc bas gauche de l’outil. Vous en avez plusieurs de disponible : on utilise en général Force Atlas 2 à des fins SEO (mais il existe d’autres possibilités, bien évidemment).
Sélectionnez donc Force Atlas 2. On va modifier l’échelle, tout en bas des options de spatialisation qui de base doit être de 2. Changez là par exemple à 25 (vous pouvez la modifier à tout instant pour un meilleur rendu si vous souhaitez). Là le graphe va bouger dans tous les sens. Certaines spatialisations s’arrêtent toutes seules une fois finies. Pour Force Atlas 2 ce n’est pas le cas, elle ne s’arrêtera jamais (il faudra donc l’arrêter manuellement après quelques secondes/minutes).

On va laisser tourner la spatialisation un petit peu et on va retourner dans le laboratoire de données (2ème onglet en haut du logiciel).
On retrouve donc la liste des pages de notre site. On va essayer de les catégoriser manuellement en les coloriant par thématique. Pour cela, il faut bien évidemment connaître votre site. C’est d’autant plus simple si des structures d’URL sont respectées.
Sur mon exemple qui prend comme modèle mon blog, je décide d’attribuer la couleur rose à toutes les pages qui parlent de référencement. Je sélectionne donc toutes les pages concernées puis je clique sur les trois petits points de la ligne « Couleur » dans le panneau en haut à gauche. Je sélectionne le rose et je valide.

Si vous retournez sur la visualisation de votre site (1er onglet « vue d’ensemble »), vous remarquerez que les points ont bien été coloriés. Ne vous reste qu’à colorier manuellement l’ensemble des pages de votre site, en fonction des silos que vous vous imaginiez avoir créés.
Une fois le coloriage fini, pensez à arrêter la spatialisation. Vous avez alors sous les yeux un beau graphe qui représente votre site.
L’analyse des graphes
Maintenant que vous avez de beaux graphiques, c’est bien beau mais il faut pouvoir en tirer quelque chose.
Prenons un exemple concret, celui de ce blog.
Comme on dit, les cordonniers sont les plus mal chaussés : c’est exactement vrai ici puisque ce blog est tout sauf optimisé SEO, c’est donc un bon cas d’étude.
Sur ce blog, j’aborde plusieurs choses :
- Le référencement naturel
- Le webmarketing
- L’e-commerce
- L’affiliation dans une moindre mesure
- J’ai également une catégorie « Mode d’emploi » qui touche un peu à tout
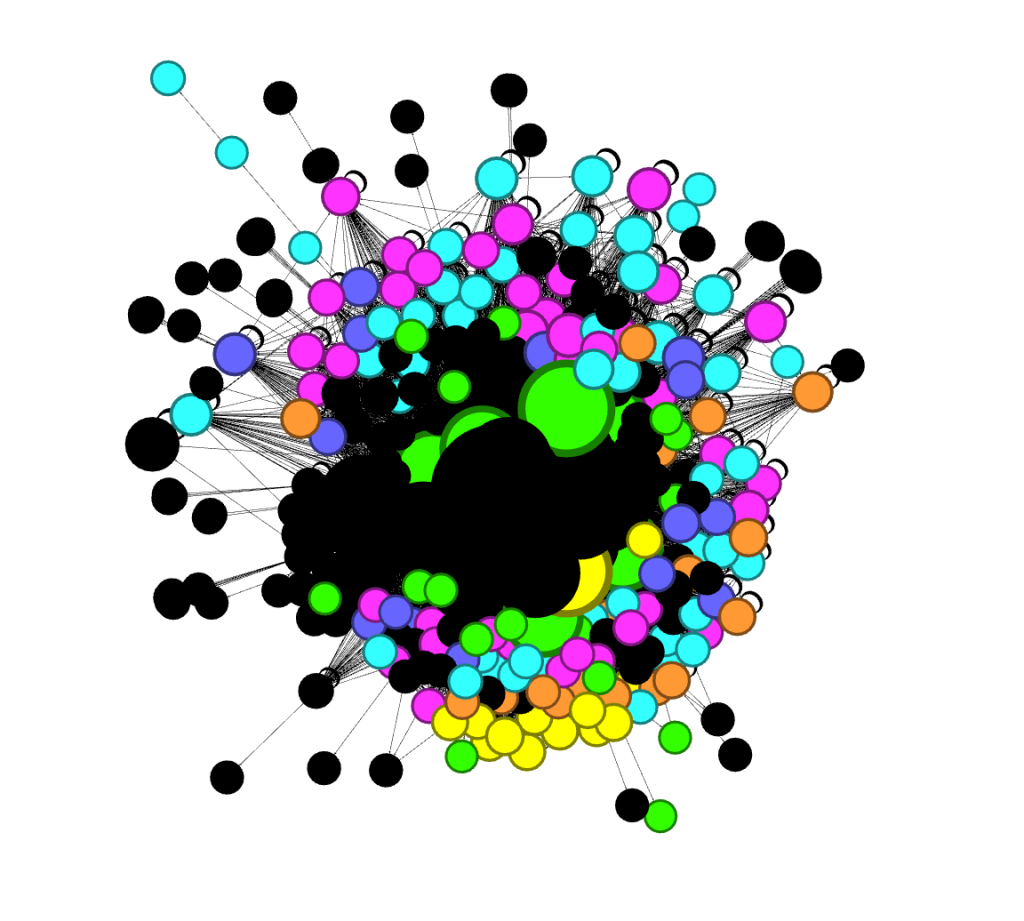
Je lance une première spatialisation en l’état, sans n’avoir touché à rien :

Après avoir colorié les pages en fonction de ce que j’estime être leur catégorie (en utilisant les catégories ci-dessus donc), j’obtiens un beau mélange. Mon site n’est pas du tout organisé en silo et la navigation semble tout sauf logique. Les pages sont liées entre elles de manière aléatoire et ne se renforcent absolument pas entre elles.
Première étape d’optimisation dans ce genre de cas : on cherche à limiter les liens qui sont présents en sitewide, c’est-à-dire présents sur toutes les pages du site. Je m’attaque donc à ma sidebar exhaustive qui possède 33 liens répétés sur chaque page du site.
Après une grosse épuration, je réduis ce nombre de liens à une 15aine. J’en profite pour utiliser le scan préalable de mon site pour repérer et supprimer les pages inutiles d’un point de vue SEO. C’est par exemple le cas des pages Archives (les points verts ci-dessus) qui semblent cannibaliser une grande partie de mon Pagerank, bien qu’étant en noindex.
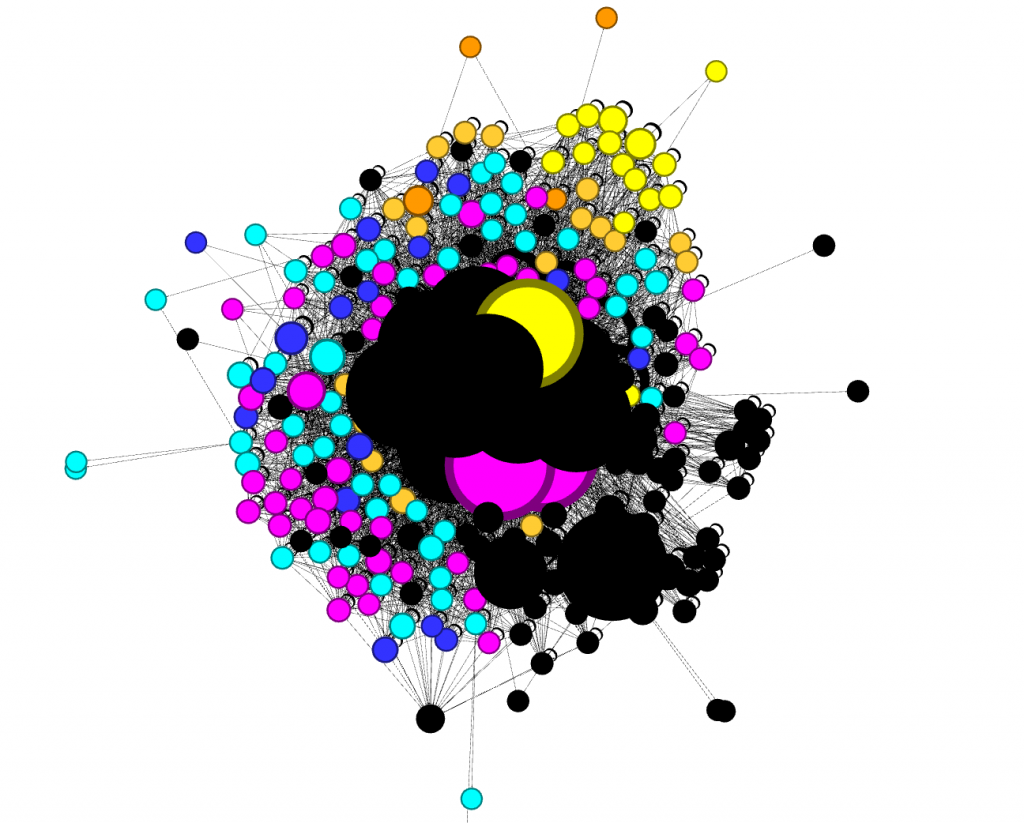
Je relance un scan puis une visualisation sous Gephi. J’obtiens déjà un résultat plus satisfaisant :

Les pages sont un peu plus regroupées mais toujours un peu éparpillées. Les silos se dessinent mais ne sont pas encore très nets. Il reste apparement un peu de travail et je peux pousser l’optimisation plus loin.
Le site ne possédait pas réellement de catégories Webmarketing ou E-commerce. Les contenus étaient éparpillés sur un peu tout le site. Je crée donc une page webmarketing et une page e-commerce où j’insère une navigation thématisée.
Je modifie également mon plug-in d’articles similaires en forçant des articles suggérés de la même catégorie.
Je m’attaque enfin à mon menu du haut et réduit le nombre de liens qu’il comporte à 3.
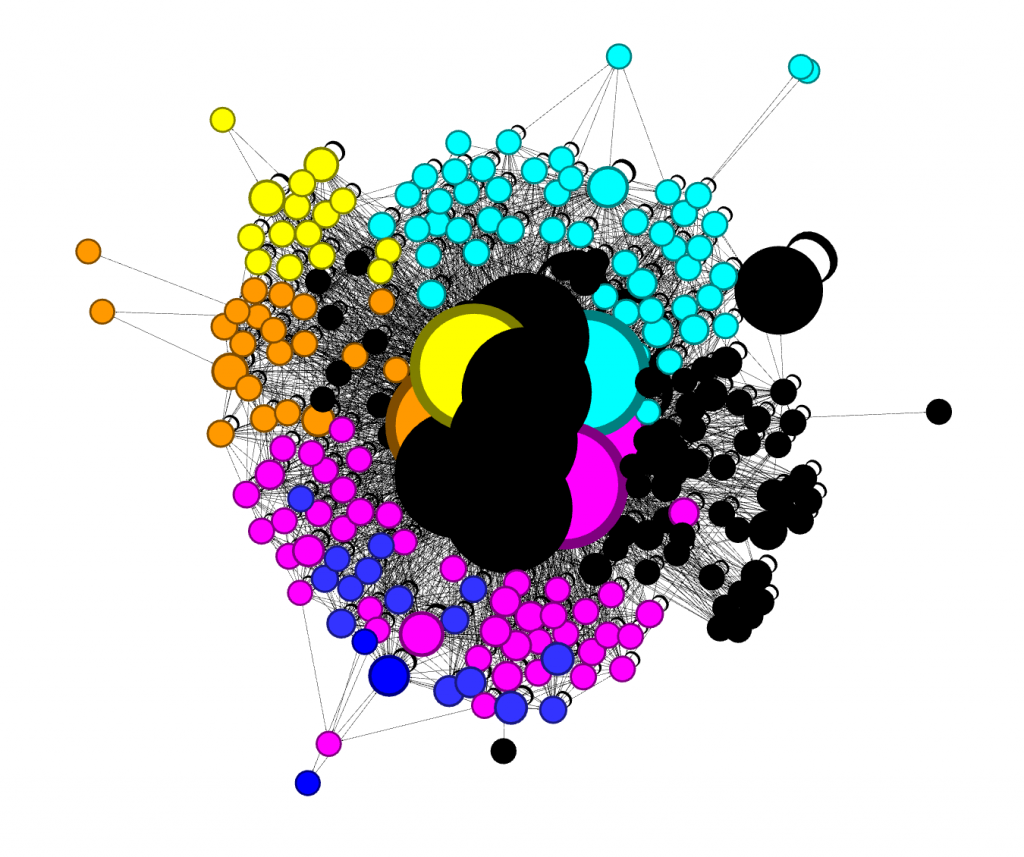
Je relance une nouvelle fois un scan, puis une visualisation sur Gephi. Je constate que je m’approche d’une belle optimisation en silo :

Les pages sont désormais bien regroupées par thématique et donc le lien sémantique qu’on devine se retrouve dans l’architecture. Seul petite problème éventuellement, le nombre de gros points noirs au centre qui représentent donc les pages qui reçoivent le plus de jus sur mon site qui sont à mes yeux trop nombreux mais surtout pas toujours pertinents.
Je déclasse ainsi certaines pages, voir les enlève de ma navigation. Je réduis le nombre de liens dans ma sidebar à 10. J’accepte une certaine déperdition en laissant des pages sans réel intérêt SEO comme « A propos » ou « Contact » en sitewide mais si je le souhaitais réellement, je pourrai m’y attaquer également.
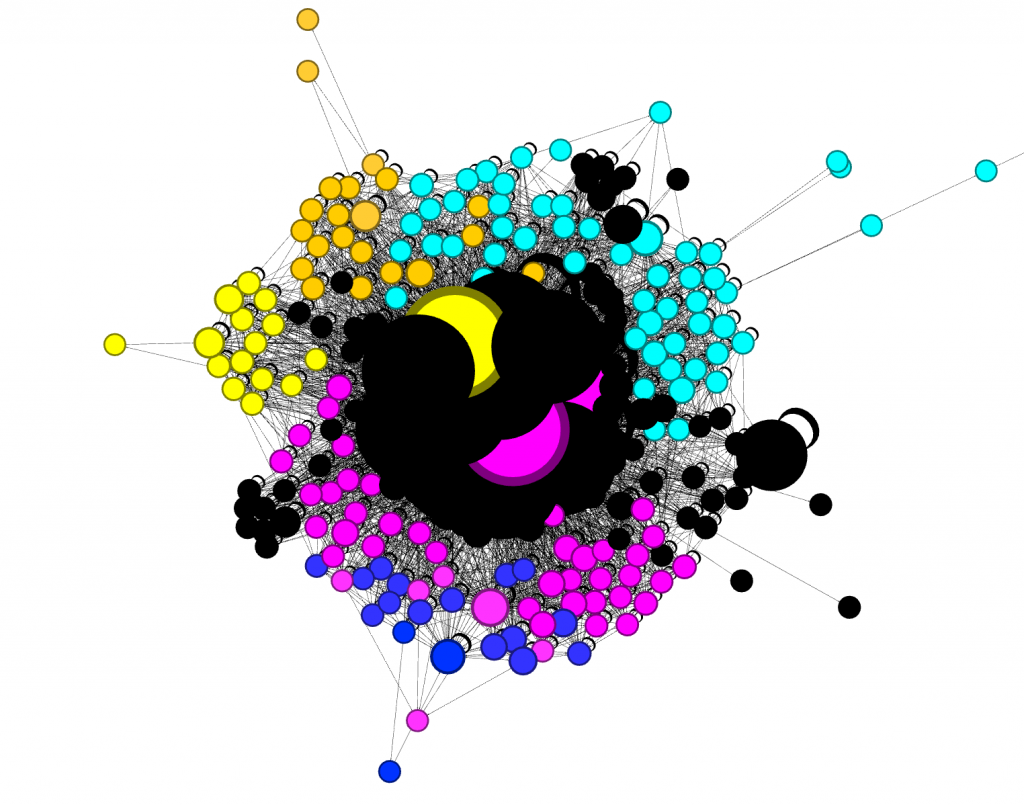
J’obtiens ainsi mon résultat final :

Ce résultat n’est peut-être pas optimal et je pourrai pousser les optimisations bien plus loin, mais je suis satisfait de cette refonte de la navigation : les silos sont plutôt bien dessinés et j’ai limité dans une certaine mesure la cannibalisation de ma popularité interne.
Pour aller plus loin, je pourrai définir les pages qui possèdent le plus grand intérêt SEO et faire en sorte de leur donner plus de poids. En jouant ainsi sur la navigation, j’essaierai de faire grossir ces points le plus possible, sans pour autant casser les silos. Je pourrai également imaginer des sidebars spécifiques à chaque catégorie pour une navigation mieux adaptée par exemple. Je n’ai toutefois pas une grande volonté SEO pour ce blog et j’arrêterai mes efforts ici.
A souligner qu’une des limites des visualisations avec Gephi, c’est que cette catégorisation des pages (ce coloriage donc) est fait manuellement. C’est donc moi qui dicte à l’outil le lien sémantique entre les pages. Ce lien n’est peut-être pas aussi réel que je l’imagine et je peux même tricher. Mais ce n’est pas le but évidemment, et c’est à vous d’être le plus juste possible sur cette catégorisation, sans quoi ce travail devient obsolète et perd tout son sens.
A souligner également le fait qu’il est difficile de comparer deux graphes issus de Gephi qui proviendraient d’une spatialisation que vous avez géré et d’une autre gérée par une personne tierce. Il est en effet possible de traiter les données un peu différemment, et surtout de gérer les spatialiations d’une autre manière en combinant plusieurs types de spatialisation notamment. Je vous ai présenté ici une méthode, mais il en existe des dizaines, voire des centaines.
L’impact sur le trafic et les positionnements
Je précise que je n’ai touché à (presque) rien d’autre qu’à la navigation du site : je n’ai effectué aucune analyse sémantique, n’ai retouché aucun title (ils sont toujours aussi peu optimisés pour la plupart), je n’ai ajouté aucune nouvelle page si ce n’est cet article et je n’ai rien changé techniquement parlant sur le site.
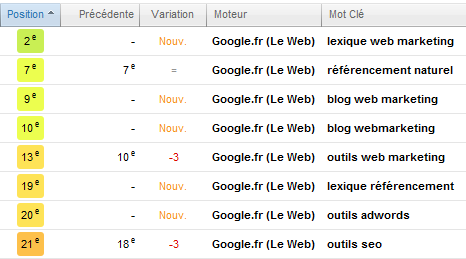
Après 2 semaines, je constate de fortes hausses globales :

Pas de quoi révolutionner le trafic du blog, mais de vraies avancées sur des mots clés directement en relation avec mes pages (je précise également que je ne suis qu’une 10aine de mots clés sur le blog pour l’exemple, d’où la courte liste). Mieux, des pages qui n’existaient pas d’un point de vue SEO se découvrent une nouvelle vie et cette bouffée d’oxygène fait ressortir tout leur potentiel.
L’optimisation devrait être poussée plus loin et ne pas s’arrêter à une simple optimisation de la navigation pour obtenir de vrais résultats durables. Une refonte sémantique et technique, ainsi qu’un travail de netlinking pourrait probablement m’apporter quelques beaux positionnements concurrentiels.
Ces résultats démontrent toutefois l’importance et l’impact d’une bonne navigation et ce en quoi la visualisation peut aider à l’optimiser. N’hésitez pas à vous y intéresser et à mettre les mains dans le cambouis, les aspects techniques sont au final assez limités et les logiciels nécessaires gratuits, ce qui rend tout cela relativement accessible. N’oubliez pas toutefois que ce n’est qu’une étape de l’optimisation d’un site, et non pas une finalité.
Vous apprécierez peut-être également:
- Auto-Tracking avec Google Tag Manager
- Optimiser les conversions de son site : mode d’emploi
- Maîtriser la première page de Google sur son nom
- Créer des reportings pertinents pour son site web
- 10 façons de tuer votre site web

Super article, j’ai essayé en tout gratuit avec xenu,, il faut faire un « export page map » pour traiter les donnés avec open office (pas de excel..).
Je pense que la suite est identique. Si j’y arrive je vous tiens au courant.