Une erreur souvent commise est de ne pas s’intéresser (ou pas assez) aux concepts annexes au web marketing. Le web design par exemple, ça ne concerne que les designers et les graphistes pensez-vous ? C’est en grande partie vrai, seulement un design réussi ce n’est pas qu’une imagination débordante retranscrite sur Photoshop, c’est avant tout des concepts précis qui permettent un design attractif et une ergonomie boostée.
Je vous propose aujourd’hui de voir ensemble les bases du web design et ainsi peut-être reconnaitrez-vous un design réussi en regardant avec votre tête et non pas qu’avec vos yeux.
Visible = accessible ?
Une chose importante à comprendre avant de rentrer dans le vif du sujet est qu’un site se décompose en plusieurs parties. On parle de manière générale de header, de conteneur et de footer.
Ainsi, chaque partie d’un site sera plus ou moins visible en fonction de sa position.

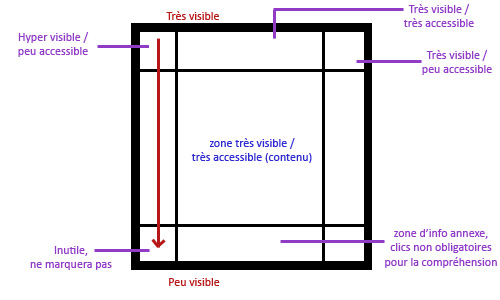
Un site lorsqu’il est visité pour la première fois se lit en Z (pour les pays occidentaux). Ainsi, les zones du haut sont naturellement très visibles tandis que celles du bas le seront beaucoup moins. Ce mini plan montre les zones qui sont plus ergonomiques que les autres.
On pense souvent à tord que l’originalité d’un site est quelque chose de bon. Il existe surement des exceptions mais de manière générale, mieux vaut rester sur des concepts qui ont fait leurs preuves et qui sont devenus des conventions. L’ergonomie est une science précise et changer les règles n’amènera pas forcément l’attractivité attendue. Il faut éviter au maximum de penser en fonction de ses goûts mais au contraire avoir une vue d’ensemble, et c’est souvent là qu’ont lieu les discussions les plus houleuses au sein des équipes de créations de sites. L’ennemi du web design c’est l’instinct.
L’originalité d’un site doit se faire dans le fond et non dans la forme.
Le choix des couleurs
Le choix des couleurs est évidemment une étape indispensable dans la construction d’un site. On estime qu’un site optimisé doit contenir au maximum 7 couleurs (éventuellement 8 en intégrant le logo).
Ici, je ne vais pas faire de longs discours mais simplement avancer des quelques faits :
1. Tout d’abord, sachez que 9% des hommes sont daltoniens ainsi que 0,4% des femmes qui naviguent sur le web. C’est une donnée importante à prendre en compte puisque les daltoniens ne voient pas les dégradés par exemple. Ainsi, orienter son design sur des dégradés privera 1/10ème des hommes de la beauté de votre site.
2. Par ailleurs, on trouve au milieu de l’œil la Fovea. C’est ce qui nous permet à tous de distinguer les couleurs. Pourquoi je vous en parle ? Tout simplement car en se penchant légèrement sur son fonctionnement, on comprend beaucoup de choses.
Par exemple, ce sont des petits cônes de couleurs différentes qui nous permettent de voir les couleurs: rouge, vert et bleu (d’où les couleurs RVB). Les cônes ne sont pas répartis de manière équivalente au niveau de la fovea. En effet, les cônes qui nous permettent de distinguer le bleu sont aux extrémités tandis que les cônes qui décryptent le vert et le rouge sont plutôt situés au centre de l’œil.
On en déduit ainsi qu’on distingue mieux le bleu lorsqu’il est situé sur les cotés et les petits objets seront plus visibles en vert ou en rouge.
3. Pour être sur qu’un site plaira au plus grand nombre, il existe un petit test simple à réaliser. Il suffit de regarder un site et de pouvoir en nommer toutes les couleurs. Si le site en question contient des couleurs en demi-ton difficilement nommables (gris-vert, bleu-violet, etc.) ce n’est en théorie pas bon. Mieux vaut privilégier les couleurs franches.
4. Les couleurs ont un signifiant, c’est-à-dire qu’elles évoquent un sentiment. Par exemple si je vous parle de conduite, le vert vous fera naturellement penser à une autorisation tandis que le rouge sera une interdiction. C’est pareil pour un site et c’est à vous de choisir les signifiants des couleurs que vous utilisez et de vous y tenir tout au long du site. Evitez au maximum le mélange des couleurs dans de petits objets sous peine de perdre tout le signifiant. Le signifiant doit en théorie primer sur l’esthétique du site.
5. Evitez les fonds marron ou vert car aucune bonne couleur de texte n’est réellement applicable dans ces cas.
Quelques notions sur les polices de caractères
Là encore, de la théorie : il ne faut pas utiliser plus de 2 polices différentes au sein d’un même site (éventuellement 3 avec le logo).
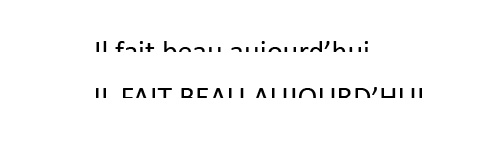
Par ailleurs, on tend à penser qu’écrire une phrase ou un texte en majuscule le rendra plus visible mais c’est faux. Un test intéressant à réaliser est de tronquer la moitié du texte et d’essayer de lire la phrase en question. Comme vous pouvez le constater ci-dessous, c’est la phrase écrite en minuscule qui est la plus lisible.

Enfin, évitez au maximum les animations flash en boucle dans les headers tout simplement car cela capte trop le regard de l’internaute qui se détournera des choses essentielles de votre site, réduisant ainsi l’importance de votre contenu.
Ainsi, le web design c’est avant tout un travail ergonomique et réfléchi. Il ne faut pas nécessairement avoir un œil d’artiste pour juger la bonne ergonomie et un design optimisé d’un site. J’espère que ces quelques règles vous aideront à mieux juger le design d’un site. Sachez toutefois que ces règles sont parfois contradictoires mais que c’est alors à vous de vous poser les bonnes questions et de faire les bons choix.
Vous apprécierez peut-être également:
- Le profil type d’un internaute
- Les 55 questions que devrait se poser tout site internet
- Le web analytique pour les nuls
- Analyse de la performance des bannières publicitaires
- Comment mesurer le succès de votre SEO ?

Bon article.
Une remarque, la notion de zone « accessible » n’est pas explicitée.
Tout à fait, par zone accessible j’entendais une zone où l’internaute aurait naturellement l’intuition de cliquer
Aaaah très bon billet qui ne fait pas l’apologie d’un beau design mais d’un design clair !
Tout à fait, un design ne doit pas seulement être beau mais doit être clair et accessoirement beau 😉
Oui, mais pour une bonne archi. de site, faut pas oublier d’intégrer le référencement dès la première conception du site
Je salue la démarche. Il serait bon que plus de gens sachent que design et esthétique sont deux notions différentes.
En revanche, j’ai trois remarques à faire :
– La première serait de faire attention aux emplois du mot accessible… un site accessible, c’est un site accessible à tous.
– La seconde concerne l’anatomie de l’oeil. Sans trop entrer dans les détails, la fovéa (10° centraux de la rétine) est effectivement la plus sensible aux couleurs (présence massive de cônes). Cependant, la sensibilité spectrale est a peu près la même partout dans la fovéa : rouge, vert et bleu sont tous trois aussi bien traités dans cette zone. En résumé, au centre de la rétine, on perçoit bien les détails et les couleurs (concentration plus importante de récepteurs). En périphérie, on perçoit mal les couleurs, mais on détecte très bien le mouvement (peu de cônes, mais des « bâtonnets » à la place).
Cependant, je ne pense pas qu’on puisse en déduire grand chose comme principes de design. Nos sacades occulaires sont tellement rapides et nombreuses que cela n’a guère d’importance…
Bon résumé.
Il n’est pas toujours facile de faire comprendre à certains clients que les internautes viennent sur leurs sites pour le contenu, pas pour l’emballage.
Le design a pour rôle de mettre en valeur le contenu, pas l’inverse.
Lorsque les gens analysent les sites d’autrui, ils ont souvent une vision assez objective, mais lorsque le moment arrive de s’attacher à leur propre site, les vieux démons de l’animation flash inutile et de la « beauté » au détriment du contenu refont rapidement surface.
Ce post est intéressant et mériterait d’être approfondi.
Tres tres bon billet, simple, concret, concis … un poil incomplet a cause du support mais il donne de bonne base solide.
Tres Bon
Bravo, c’est tout ce que j avais envie de dire sur ce billet. combien pense visibilité et non accessibilité? Un article bien fait avec du fond, et on sent qu il y a de la recherche derrière. exemple: les daltoniens: c’est une fraction de la population nont négligeable à laquelle je n avais par exemple pas du tout pensé.
Conclusion, il ne me rste plus qu’à regarder mon site d’un autre oeil si je puis dire
merci des astuces 😉
Je pense que la fraction de gens est plus faible ensuite si on veut avoir un site esthétique je pense que les couleurs franches le sont moins qu’un beau dégradé avec une belle palette de couleurs. Valoriser le contenu a travers l’esthetique d’un site passe par les couleurs et l’activité qui va avec. Le bleu oui mais pas n’importe lequel car sinon meme sans etre daltonien; j’ai parfois l’impression de voir des sites qui auraient étés primés par FWA en 1980.
Super article. J’en ai trouvé un sur comment créer son site web pour les nuls. Il est très clair aussi : http://www.blog-med-in-web.com.....-les-nuls/