J’écris régulièrement des articles sur comment optimiser le SEO de son site, son ergonomie, sa campagne Adwords ou encore sa popularité. Toutes ces informations peuvent sembler confuses lorsqu’on part de zéro et que son site n’est pas encore créé.
Ainsi dernièrement j’ai eu de nombreuses questions de lecteurs qui souhaitaient savoir quand le SEO devait rentrer dans le processus de création du site et plus précisément comment.
On dit souvent que le SEO doit faire partie intégrante du site et cela bien avant sa mise en ligne. Alors concrètement, comment s’assurer que tout est fait de manière optimisée ? A quel moment précis intègre-t-on le SEO ?
Voyons ensemble comment faire en sorte qu’un nouveau site soit optimisé et prêt dès sa mise en ligne.
Pourquoi se soucier du SEO avant de mettre le site en ligne ?
Se soucier du SEO avant de mettre son site en ligne, c’est un peu comme se soucier de placer les tuyaux de gaz ou d’eau avant de construire sa maison. Ce n’est pas indispensable mais ca vous économisera bien des maux de têtes et accessoirement ca sauvera vos prochaines vacances en Guadeloupe.
Pour transposer tout cela à un site web, le processus qu’on croise malheureusement le plus souvent c’est tout d’abord de commander un joli design, puis de construire le site, d’y intégrer du contenu et enfin mettre le tout en ligne.
Le site est en ligne mais reste dans les starting blocks des pages de Google et n’arrive pas à démarrer. Alors au bout de quelques mois on commence à s’en soucier et on fait appel à une agence ou un spécialiste. Et là généralement on tombe de haut car on apprend que pour une optimisation complète, il faut retravailler la structure du site, revoir en partie le design, réécrire ou ajouter du contenu et retravailler tout le code.
Tout ce travail n’est évidemment pas gratuit et alors soit on laisse tomber, soit on fait du SEO allégé pour se positionner sur un mot clé peu compétitif.
Ainsi, en se souciant du SEO avant la création et la mise en ligne du site, on peut s’assurer que le site sera optimisé, du moins dans les grandes lignes et éviter ainsi tous ces désagréments.
– Oui mais mon graphiste a dit qu’il connaissait le SEO. Mon développeur aussi m’a dit qu’il était conscient des enjeux et que tout serait optimisé. J’ai même mis 3 fois le mot clé dans la balise TITLE.
C’est un problème très largement répandu et c’est du au fait que le terme SEO est de plus en plus connu et accepté par les internautes. Ainsi de nombreux blogs apparaissent et parlent de SEO. Parfois ces blogs sont même destinés à une audience amateur ( 8) ) et du coup le graphiste a lu un article sur le SEO en suivant un lien sur Twitter par hasard il y a 3 mois et le voila conscient de tout ce que cela implique. Il peut ainsi largement se vanter de connaitre le SEO et de l’intégrer à ses designs.
De la même manière, le développeur intègre bien les balises META description et keywords dans chaque page pour s’assurer que son code soit bien optimisé.
Bref, vous avez compris, le terme SEO est souvent utilisé à tord et rares sont les créateurs de sites web qui s’y intéressent également et qui maitrisent réellement le sujet ou du moins ses bases.
Pour vous donner un exemple concret, un des mes clients est une agence spécialisée dans la création de site Internet et sur leur site, ils mettent clairement en avant le fait que les sites qu’ils mettent en ligne sont totalement optimisés pour bien se positionner dans Google. Au final, vous l’avez deviné, c’est loin d’être vrai et la caricature juste au dessus n’est peut-être pas si imaginaire que cela.
Les bonnes pratiques
Là, je sens que vous devenez parano. Mais il ne faut pas. On ne peut pas tout savoir et demander à un graphiste de créer un design 100% optimisé sans l’aiguiller, c’est comme demander à un spécialiste du SEO d’optimiser son site pour Bing. Il y a des choses qui sont contre nature.
Plus sérieusement, n’allez pas crier sur tous les toits que votre agence web est une catastrophe et qu’ils ne sont même pas capables de faire des sites propres aux yeux de Google. Comprenez juste les grandes lignes qui sont importantes et assurez-vous qu’ils en ont conscience et qu’ils les respecteront.
Il y a une chose à faire avant de se lancer dans la création d’un site Internet, une chose que seul vous pouvez faire : réfléchir à l’architecture du site et à l’organisation du contenu.
En terme technique on appelle ca construire l’arborescence de son site ou accessoirement « Functional Tree of the site » si vous voulez frimer.
En terme pratique on appelle plutôt ca le papier et le crayon. Le processus est très simple, on prend un papier et un crayon, et on dessine la structure de son site.
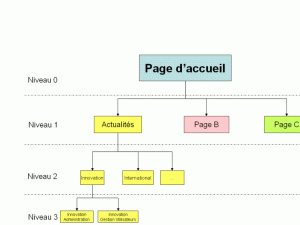
Ca doit ressembler à quelque chose de similaire à ca :

L’objectif d’une arborescence c’est de faire ressortir plusieurs niveaux, c’est-à-dire une organisation logique et structurée.
– Ce n’est pas du SEO, c’est de la logique non ?
– Oui mais qui a dit que le SEO n’était pas logique
Voila que je me mets à parler tout seul. Tout cela pour mettre en avant que la structure d’un site est une clé majeure du SEO.
Google quand il rend visite à votre site web, essaye de comprendre comment il est organisé, et pour cela il accorde plus ou moins d’importance à chaque page de votre site. La page principale aura évidemment le plus d’importance puis viendront les pages de catégories de produits par exemple. Enfin, les pages produits seront prises en compte mais leur importance sera limitée, relativement par rapport aux autres pages, aux yeux de Google.
Ainsi, en organisant bien votre site et donc en travaillant sur une structure logique et réfléchie, vous vous assurez que les pages principales de votre site et donc théoriquement à fort trafic, seront considérées comme des pages majeures de votre site par Google.
Après l’organisation, la création
On a désormais une idée théorique d’à quoi ressemblera notre site et on est tout de suite moins dans le flou. On peut désormais faire appel au graphiste pour qu’il mette des formes et des couleurs sur tout cela.
Et comme vous savez précisément les pages que vous souhaitez mettre en ligne, vous déclinerez gentiment son idée de créer une jolie page d’accueil pleine d’image et avec un gros « Bienvenue ».
Gardez juste à l’esprit ici que le design doit être optimisé pour vos visiteurs et que l’objectif n’est pas de rendre heureux le graphiste en lui laissant carte blanche. Un design optimisé ressemble rarement à une galerie d’art mais plus à quelque chose de sobre et professionnel.
Concernant le SEO, assurez-vous juste que le design implique des blocs logiques et surtout distincts, par exemple header, conteneur et footer.
Assurez-vous que le design prenne en compte l’intégration de différents titres dans la page et que les images ne sont pas intégrées en images de fond poussées en CSS mais bien mises en avant.
Par ailleurs, gardez à l’esprit que plus il y a de liens de navigation sur votre site, mieux c’est.
Le reste (les couleurs, le placement des blocs, etc.) concernera plus l’ergonomie de votre site que son optimisation pour Google. Pour ceux qui l’avaient raté, j’en parle un peu dans cet article intitulé « Le web design pour les nuls ».
Une dernière chose, assurez-vous que les feuilles de style ou le javascript s’il y en a, soient intégrés dans des feuilles séparées, dans la mesure du possible.
Pendant ce temps…
Pendant que votre graphiste bidouille son Photoshop, on va en profiter pour souffler un peu et se relaxer…
Non je rigole, si vous en êtes à ce stade, vous pouvez dire au revoir à vos vacances pendant au moins 6 bon mois, et pendant que votre graphiste travaillera sa ou ses maquettes, on va poursuivre notre travail de SEO.
L’idée, désormais qu’on sait exactement de quelles pages sera composée notre site web, c’est de définir les mots clés sur lesquels on veut se positionner.
On reprend notre bout de papier et notre crayon. Si vous avez de quoi investir, vous pouvez même prendre un crayon d’une autre couleur. Et pour chaque page on va écrire les mots clés auxquels on pense, le tout en vrac et sans se limiter.
Par exemple, pour Superbibi, j’aurai pu écrire des termes comme « web marketing », « blog webmarketing », « web marketing pour les nuls » etc. Il ne faut surtout pas se limiter.
On utilisera ensuite différents outils tel que le générateur de mot clé de Google qui permettra de s’assurer que les mots clés que l’on choisira seront bien en relation avec ce que les internautes cherchent sur Google.
J’avais eu l’occasion de parler du processus du choix des mots clés lors d’un article publié le 27 octobre 2009, intitulé « Bien choisir les mots clés pour son référencement ».
Je vous invite à y jeter un coup d’œil si souhaitez plus d’infos sur comment bien choisir vos mots clés, comme le titre l’indique.
De manière générale, on choisira un mot clé par page. La page d’accueil aura un mot clé assez générique, les pages de catégorie auront des mots clés un peu plus spécifiques et les pages de produits auront par exemple le nom ou le type de produit en mot clé.
La rédaction du contenu
Le travail suit son chemin, on a une idée de plus en plus précise sur l’organisation du site et le graphiste avance à grands pas et vous montrera très prochainement le résultat de ses longues heures de peinture virtuelle.
C’est le moment parfait pour commencer la rédaction du contenu, pièce maitresse d’un SEO bien maitrisé.
Ca ne devrait pas être très compliqué, vous connaissez désormais précisément le sujet (c’est-à-dire le mot clé) de chaque page de votre site et savez donc sur quoi écrire.
Pensez tout simplement à intégrer différents titres pour chaque page (que vous implémenterez en H1, H2, etc.) en y intégrant le mot clé dans la mesure du possible. Par ailleurs, le contenu devra tourner autour du mot clé et apporter une véritable plus-value aux internautes qui arriveront sur votre page suite à cette requête.
Assurez-vous d’intégrer de temps à autre le mot clé en question dans votre texte et dans l’idéal en le mettant en valeur (gras, italique, couleur, lien, etc.). Les plus pointilleux prendront en compte la densité de mot clé, c’est-à-dire l’occurrence du mot clé dans le contenu et s’assureront de respecter un bon pourcentage ou du moins de ne pas en dépasser un certain.
Le minimum conseillé est 250 mots par page mais plus il y en a, mieux c’est. Dans l’idéal, essayez d’écrire 500 mots minimum par page, généralement synonyme d’un contenu riche. Si vous intégrez des images, pensez alors à rédiger un contenu alternatif à intégrer dans l’attribut ALT.
Pensez également à rédiger des balises TITLE et META description uniques pour chaque page, qui vous aideront à générer de nombreux clics.
Ah, au fait, je ne l’ai pas précisé mais j’espère que vous avez lâché votre papier et votre crayon entre temps et que vous avez utilisé Word (ou n’importe quel autre logiciel de traitement de texte) pour la rédaction du contenu.
Entre-temps…
Pendant ce temps, votre graphiste a terminé ses maquettes et vous avez eu un coup de cœur pour l’une d’entre elle.
Parfait, on peut poursuivre le processus et donner le feu vert au développeur.
Là, il existe aussi des bonnes pratiques. Dans l’idéal on demandera un code entièrement valide W3C ou encore un site entièrement accessible aux mal voyants par exemple.
Dans la réalité, on s’assurera surtout de la propreté du code, synonyme de rapidité de chargement, de la bonne intégration des titres de pages ou encore des balises META.
Vous vous assurerez que le menu et donc les liens de navigation ne seront pas créés en javascript mais en HTML.
Vous vous soucierez de la structure des URLs, et en bonus, de la création d’un fichier robots.txt pour éviter l’indexation de pages inutiles ou encore d’un sitemap.
Demandez-lui également d’intégrer des balises canoniques sur chaque page, qui permettront d’éviter du contenu dupliqué.
Une fois que le développeur aura terminé son travail, il ne vous restera plus qu’à intégrer le contenu fraichement rédigé et à mettre le site en ligne. Votre site respectera ainsi les bases et si vous êtes un véritable amateur de SEO, peut-être sera-t-il même entièrement optimisé.
Dans le cas contraire, les grandes lignes auront été respectées et une optimisation complète relèvera alors de quelques légères corrections et non pas d’une refonte totale.
Vous l’avez donc compris, lors de la création de votre site web, investissez dans un crayon et un peu de papier, ce qui vous évitera des factures à multiples zéros pour votre futur SEO.
Vous apprécierez peut-être également:
- Un contenu optimisé SEO c’est quoi ?
- 10 points à regarder pour analyser le SEO d’un site
- SEO : Optimiser son contenu en 2015 (Silo, Knowledge Graph et TF-IDF)
- Peut-on réellement copier le SEO d’un site qui performe ?
- Le nombre de pages idéal en SEO


Bonjour et merci pour cet article très instructif !
Je suis en train de mettre en place un site web via un prestaire sur elance, car je n’ai peu ou pas de connaissance en programmation. J’ai deux questions :
1/ si on on est dans mon cas , comment s’assurer que le prestataire à bien fait son boulot, aller vérifier dans le code « en dur » ou y’a t’il une autre démarche ?
2/ Hormis la page d’acceuil, mon site à pour vocation de fournir un acces au contenu seulement après utilisation du moteur de recherche (soit en texte libre soit via deux menu déroulants ou l’on selectionne deux catégories)
comment cela doit être interprété en matière d’architecture du site ?
merci beaucoup de votre aide et encore merci pour votre article, et pour ce blog 😉 !
cdt,
lau
Bonjour Lau,
1) Globalement le meilleur moyen de vérifier c’est effectivement de regarder dans le code en dur. Après, ca ne parle peut-être pas à tout le monde. Dans ce cas on peut se diriger vers quelques outils, même si au final ceux-ci ne vaudront jamais un bon coup d’œil d’un connaisseur.
Tu peux par exemple soumettre ton site au validateur W3C : de manière très générale, s’il retourne moins de 20 erreurs c’est très respectables. S’il en retourne 513, ca te met déjà la puce à l’oreille.
Par ailleurs, tu peux regarder si le code est allégé et pour ca, tu mets le nez dedans et tu fais CTRL + F. Tu écris ensuite « style » par exemple et en théorie si tout est véritablement clean, tu ne devrais rien trouver.
Ce ne sont que de simples exemples, encore une fois c’est dur de juger quelque chose si tu n’as aucune connaissance en la matière.
Dans tous les cas, si tu passes par Elance, je te conseille en effet de vérifier la qualité du travail qu’il te fournira.
2) Je ne suis pas sur de comprendre mais la logique de ton site dépend entièrement de son sujet.
Par exemple, dans le cas ou ton site est un moteur de recherche, la homepage pourrait être le 1er niveau, le choix des catégories après une première recherche pourrait être le 2eme niveau et enfin la page de recherche en elle-même le 3eme niveau.
C’est difficile d’être précis sans avoir aucun détail mais tu comprends l’idée. C’est ensuite à toi de te creuser la tête et de réfléchir à comment organiser au mieux ton site.
Excellent article !
Depuis le temps que je me tue à dire la même chose… 🙂
De manière anecdotique, j’insisterai sur deux outils très important que tu mentionnes. A l’heure du tout numérique, j’utilise moi même avant tout le crayon et le papier quand je mets à plat un projet.
J’avoue que la gomme est aussi un allié de poids.
Dans l’idéal, quand on pense architecture du site et contenu, il n’y a pas mieux pour mettre en évidence les erreurs potentielles.
Je me permet un petit lien à tendance humoristique qui explique simplement les mésaventures que l’on peut rencontrer lorsque le SEO n’est pas pris en compte initialement dans un projet : http://blog.axe-net.fr/juste-p.....ns-google/
Sinon, je sens que ton article va faire partie des liens connexes sur le prochain billet du blog AxeNet 😉
bonjour et merci de ton retour,
Je vais refléchir à ce que tu me présentes, notamment en terme d’architecture web !
merci beaucoup pour ta réponse rapide !
lau
Salut Lau,
je ne sais pas si l;es menus deroulant vont permettre un crawl du site correcte / Ni le passage par un moteru de recherche interne d’ailleurs … Mais vu mon niveau de connaissance de ton projet je ne veux pas trop m’avancer
hello HSEO
effectivement…
le problème est que le contenu n’est révélateur que après utilisation du moteur de recherche, un peu comme un site de recherche d’emploi ou l’on filtre sur sa région + son domaine d’ activitié pour avoir l’info qui nous intéresse. Peut être devrais-je me concentrer sur la home page et la sémantique associée !?
Bonjour,
Et merci de cet article !
Sur la première partie : la plupart des « techniciens du web » pensent tout connaître en SEO et lorsqu’ils ont la confiance du client… (je parle de freelance) Mais ce n’est pas contre eux, simplement difficile d’être spécialiste SEO, dev et graphiste ; il y en a quand même probablement…
Sur la seconde : peut-on parler de mise en place d’une stratégie communication et marketing pour son site ? (dans lequel serait inclus le référencement) Bien entendu, stratégie à mettre en place avant la création du site…
Comment tu le soulignes, on arrive généralement après la bataille et le mal est déjà fait 🙁
Article tres interessant en effet, c’est vrai que lorsque que l’on débute, c’est vraiment du charabia à la base.
Bonjour
Cet article est excellent et très documenté.
Mais je crois qu’il place le travail sur la sémantique (et donc sur sa SEO) un peu tard dans le projet car ce travail doit être réalisé encore plus en amont que cela à la création du « business-model » de l’activité.
« Il délire complétement le Baron » je sait que c’est ce vous êtes en train de penser en lisant ces lignes. Mais réfléchissez deux minutes….
Lorsque vous définissez la nature de votre activité vous devez définir le (ou les) profil(s) de votre clientèle potentielle.
L’objectif lorsque vous avez défini cette clientèle est de savoir où vous pouvez la rencontrer et comment vous allez pouvoir la convaincre.
Pour définir des arguments de vente et vous assurer de la bonne compréhension de votre discours auprès de cette clientèle vous avez besoin de découvrir la sémantique commune entre votre offre et votre cible.
Comme le disait Anatole FRANCE : « Les plus beaux mots du monde ne sont que des sons inutiles si vous ne pouvez pas les comprendre ».
L’objectif est bel et bien de vous faire comprendre par votre clientèle et utilisant ses propres mots. Ceux quelle utilisera plus tard pour poser des questions a Google.
Bref si la partie technique de la SEO se réalise bien à la conception du site et à la définition de son arborescence (comme présenté dans cet article), la partie sémantique de ce travail elle se détermine bien plus tôt lors de la définition de votre activité.
Elle fait partie de votre connaissance de la clientèle potentielle indispensable pour mener votre activité.
@Pureshore
Encore une fois un très bon article. 😉
En revanche, je suis étonné de ton commentaire Pureshore. En effet, les codes W3C et le référencement ça fait 2 maintenant.
Si il ne fallait donner qu’une preuve, je donnerai celle-ci:
http://validator.w3.org/check?.....38;group=0
Le premier site référencé sur une des requêtes les plus concurrentielle du web, à savoir: « Poker », retourne 665 erreurs.
Par expérience, que le site soit validé W3C ou non, ça n’impacte en rien le référencement et ça ne définit pas non plus si la prestation de webdesign a été correctement effectuée.
non? :$
En revanche, la remarque liée au style est peut-être plus pertinente.
Pour qu’un site soit référencé correctement il lui faut avant tout des bons titres, un bon contenu, et un bon netlinking. Encore faut-il trouver les leviers pour avoir un « bon » netlinking 🙄
Le reste c’est du bonus…
Au sujet de la taille des articles, certaines personnes préconisent de ne pas dépasser 500 mots. J’imagine que c’est parce que les gens ont tendance à « zapper » sur le net et au delà l’article risque de ne pas être lu. Vous en pensez quoi ?
Article très enrichissant pour des débutants en SEO comme moi ! Merci 😉
< passage de pommade >
Bel effort de pédagogie.
Ton blog fait partie des plus limpides du secteur.
< /passage de pommade >
@Sylvain: c’est vrai que j’ai oublié de mettre en avant la gomme qui joue pourtant un rôle majeur… 😉
@Erik: je te rejoins à 100% sur le fait que le travail de sémantique peut avoir lieu bien avant la conception du site, notamment car le SEO est un levier de trafic très important et donc entrera pour 99% des sites dans le plan média de tout business qui se lance sur Internet.
D’accord également qu’il faut se positionner non pas sur ce que le site vend, mais sur ce que les internautes (et donc les clients) ont besoin.
@Jerome: respecter les bonnes normes HTML permet d’avoir un code allégé, propre et plus facilement crawlable. Accessoirement ca permet des chargements plus rapides. Je ne crois pas qu’il ait été prouvé que ce soit un véritable critère SEO à part entière, mais c’est un peu comme les sitemap. Le sitemap ne devrait pas booster le positionnement d’un site mais juste venir faciliter le travail des crawlers.
En d’autres termes, ce sont des bonnes pratiques qu’il est toujours conseillé de respecter et qui sont le témoin d’un travail complet, maitrisé et bien fait.
Accessoirement, les normes W3C ont également été réalisée dans un mesure d’accessibilité pour les utilisateurs mal voyants par exemple.
Alors certes, c’est vrai que c’est pas ca qui montera un site en première page mais cela reste une bonne pratique et aidera un tant soit peu le site à bien se positionner. 😉
@initiation_reiki: c’est trop général pour annoncer une règle comme ca. Ca dépend de l’ergonomie du site, de comment est organisé le texte, du sujet etc.
Dans le cadre des blogs, aucune limite n’est véritablement préconisée ou alors je me demande bien sur quoi elles sont fondées.
Concernant les sites web, je n’en ai pas la moindre idée mais je pense que cela relève plus du bon sens qu’autre chose.
@Tous les autres: merci pour vos commentaires et pour la pommade 😉
Un grand BIS-BRAVO-ENCORE au commentaire d’Eric (Munchausen).
Si ce n’était déjà fait et si l’un d’entre nous était une jolie fille, je te demanderai de m’épouser 😉
Quand je pense que certains clients nous appellent parfois pour créer un site et qu’ils n’ont aucune idée des cibles qu’ils veulent toucher…
Quand on ne sait pas ou l’on veut aller, on y arrive jamais !
Joli article, de base et très bien construit.
Maintenant que la phase 1 est terminé, place à la phase 2 : l’après mise en ligne. Et là, y a du boulot aussi, plus complexe que cette première phase d’ailleurs. |D
Excellent article encore un fois, tres precis et tres documenté. J’avais ecrit une serie d’article sur le meme sujet (pour ceux qui voudrait des fois plus de details en anglais
lwe premier est une sorte de resume de celui ci –
http://www.seo-muscle.com/seo-and-webdevelopment/
Le 2e reprends toutes les etapes necessaires pour optimiser son site a partir du choix de nom de domaine (mais il faut lire tous les articles – je mets pas tous les liens y en a trop)
http://www.seo-muscle.com/relevancy-parameters/
Quelque petite remarques:
– je plussois avec le Baron – le travail semantique devrait commencer poil plus tot dans le process
– En ce qui concerne les web agency, (contre qui on a souvent la dent dure en tant que SEO tellement ils font des Con*%rie) je tiens tout de meme a rappeler que leur mission premiere, c’est de faire une site web QUI FONCTIONNE et que souvent, le long du chemin, ils perdent le SEO de vue. Idem pour le web designer lui son taf c’est de faire un site qui a de la gueule et plus souvent que le dev encore, il se perd en chemin…
Le SEO tient du bon sens, encore faut-il prendre conscience de tous ces détails. Justement, je suis en train de développer un nouveau site, cette fois-ci en prenant soin de mon référencement naturel.
Je pensais d’ailleurs commencer à bûcher sur l’aspect SEO qu’à l’ouverture de mon site. Tu me fais penser le contraire.
Je m’y mets de ce pas !
Ton article est très in teressant, si je l’avais eu il y a 6 mois ça m’aurait surment d’etre sous perfusion avec Adouord. J’étais tellement préocupé par la création de l’entreprise, les banques, demarchage de fournisseurs, le mois de décembre et le fait d’avoir un beau site que j’ai baclé le SEO. J’ai pris rapidement conscience de mes erreurs et aujourd’hui j’obtiens de bon résultats et j’arrive à me placer devant des concurents qui sont la depuis plus de 3 ans. Je pense que si je dois recommencer un jour, ce sera differement
A+
ouaaaaaaaaaah j’ai du faire une pause pour boire un café près l’article.
Un peu long mais terriblement efficace.
Hier j’ai passé 1h15 au tel pour expliquer ceci à une cliente. tu l’auras compris, elle est déjà dans le cas du site tout fait et elle ne comprend pas pourquoi elle n’est pas dans les 1000 premiers résultats de GG. site ne contenant que des frames, pas de liens, quasi aucun contenu, oui mais mon site est beau 🙂
bref, maintenant ce sera directement un lien vers ton billet, ça économisera ma salive
par contre le w3c je m’en moque un peu voire beaucoup tant que ce ne sont pas de grosses erreurs impactant sur le ref
pas complètement d’accord non plus avec ton utilisation du H1 mais bon chacun ses sensibilités
Un bon article… à montrer mes clients ! Ils ne comprennent jamais au début l’importance du SEO, et il faut beaucoup de discussion et d’argument pour qu’ils comprennent que la démarche SEO accompagne un projet web de sa réflexion à sa mise en place, et même après la sortie du site. C’est d’ailleurs la partie la plus importante des recommandations que je donne aux clients.
Le référencement, ce n’est pas des astuces, ce n’est pas mettre des mots-clés dans son h1 et être tout fier de soi, c’est du travail. Il n’y a pas de secret.
Très impressionnant!
Je lis beaucoup d’articles sur le référencement mais le tiens est vraiment bon. Il est à la fois très consistant et extrèmement clair et bien présenté!
Étant graphiste freelance, j’ai particulièrement apprécié ta remarque sur le secteur : « du coup le graphiste a lu un article sur le SEO en suivant un lien sur Twitter par hasard il y a 3 mois et le voila conscient de tout ce que cela implique. Il peut ainsi largement se vanter de connaitre le SEO et de l’intégrer à ses designs. »
😉 j’espère que lire des articles comme celui ci me différenciera de ce genre de graphistes.
Bonne continuation!
Très intéressant et pertinent, les choses bougent sans cesse dans le SEO mais les bases des bonnes pratiques décrites sont indispensables et effectivement élémentaires.
Bien d’autres facteurs vont jouer : respect des standards et temps de chargement des pages (doucement sur le javascript), linking etc… mais la structure et l’ergonomie sont le squelette de la visibilité des sites